My Journey
🚀 Getting started with Vue.js
December 05, 2019
Being a developer, I was noticing that there is so much hype about Vue.js in the dev community. I’ve worked with React.js and really liked it. I kinda regret that I could not document my React.js learning journey. In my daily job, I’m required to work with Vue.js and this time I’m going to document each and everything about Vue.js. Let’s hope I keep my promise.😆
📝 I believe in learning by doing, so I’ll be building a small todo app with Vue and in this blogpost I’m going to document about that. Let’s start!
📦 Install @vue/cli
With the help of Vue CLI we’ll be creating our first project together, a todo app. Vue CLI is an npm package and it provides the Vue commands in your terminal. With the help of Vue CLI you can quickly prototype with vue serve and vue build commands
Node Version Requirement
While working with Vue CLI you’ve to have Node.js version 8.9 or above (8.11.0+ recommended). You can manage multiple versions of Node on the same machine with nvm or nvm-windows.
💻 Start building
First install Vue CLI by running these commands
$ npm install -g @vue/cli-service-global
//or
$ yarn global add @vue/cli-service-globalTo create a new project, run:
$ vue create ToDoAfter running the above command you will be prompted to pick a preset. Choosing preset totally boils down to developer choice. Default preset is good for quick prototyping but ofcourse you can choose manually, if you want to.
$ cd ToDoOpen the project in your editor and in component folder delete the HelloWorld.vue and create a file named Todo.vue and paste this piece of code in it.
<template>
<div>
<h1>{{ msg }}</h1>
<p>Here you can manage your daily activites</p>
<div class="container col-sm-12 col-md-8 col-lg-6 mt-5 justify-content-center">
<b-row class="justify-content-center">
<b-input-group class="shadow" prepend="Item">
<b-form-input
v-model="task"
@keyup.enter="addItem"
range="true"
type="text"
placeholder="Enter here"
></b-form-input>
<b-input-group-append>
<date-picker
v-model="date"
lang="eng"
format="YYYY-MM-DD"
value-type="date"
type="date"
></date-picker>
<b-button @click="addItem" variant="info">+</b-button>
</b-input-group-append>
</b-input-group>
</b-row>
<div class="container mt-4">
<b-row
class="items mb-1 justify-content-center shadow"
v-for="(item,index) in tasks"
:key="{index}"
>
<div class="w-100 d-flex justify-content-between">
<div>
<div class="ml-3 p-2">
<span v-if="item.dueDate" class="item--date">{{item.dueDate.toDateString()}}</span>
<span v-else class="item--date">No Due Date</span>
<span>{{item.dueTask}}</span>
</div>
</div>
<div>
<b-button @click="removeItem(index)" class="rounded p-2" variant="primary">Remove</b-button>
</div>
</div>
</b-row>
</div>
</div>
</div>
</template>
<script>
import DatePicker from "vue2-datepicker";
export default {
components: {
DatePicker
},
name: "Todo",
props: {
msg: String
},
// data for app
data() {
return {
id: 0,
task: "",
tasks: [],
date: ""
};
},
methods: {
//method for adding item
addItem() {
if (this.task) {
this.tasks.push({
dueTask: this.task,
dueDate: this.date
});
} else {
alert("Enter Item");
}
this.task = "";
this.date = "";
},
//method for removing item
removeItem(index) {
this.tasks.splice(index, 1);
}
}
};
</script>
<!-- Custom Scoped Styles -->
<style scoped>
.row {
margin-right: 0;
margin-left: 0;
}
.bg-success {
background-color: #d9e75d !important;
}
.item--date {
margin-right: 50px;
color: rgb(77, 9, 145);
border-bottom: 1px dotted rgb(77, 9, 145);
background-color: rgb(230, 247, 156);
}
.mx-datepicker {
max-width: 118px;
}
</style>
<!--Custom styles -->
<style >
.mx-input-wrapper {
height: 100%;
}
.mx-input {
width: 100%;
height: 100% !important;
border-radius: 0px !important;
}
</style>Go in App.vue component and change code in your script tag and paste this piece of code.
import ToDo from "./components/ToDo.vue"
export default {
name: "app",
components: {
ToDo,
},
}I’m using vue2-datepicker for date picking purpose and you can read more about this package here and for installing this package run:
$ npm install vue2-datepicker --saveI’m using bootstrap, so install bootstrap-vue by running this command:
npm install vue bootstrap-vue bootstrapIf you’re done with installing packages the last step is to go to main.js file and paste this code:
import Vue from "vue"
import App from "./App.vue"
import BootstrapVue from "bootstrap-vue"
import "bootstrap/dist/css/bootstrap.css"
import "bootstrap-vue/dist/bootstrap-vue.css"
Vue.use(BootstrapVue)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
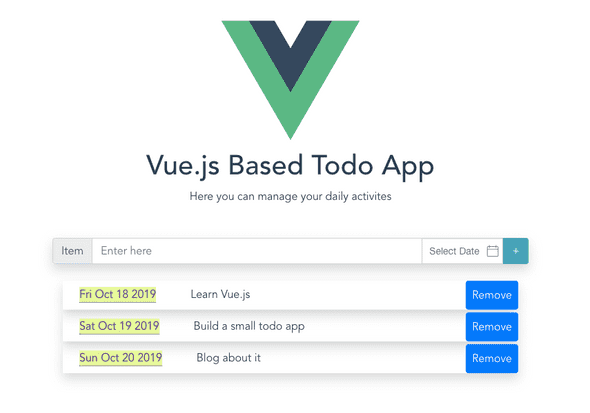
}).$mount("#app")🎉 Congratulations, you just built a todo app. Go and run:
npm run serveNow visit localhost to see your todo app.
You can see complete code at this GitHub Repo. If you’ve any questions or feedback, message me on Twitter. I’d love to hear from you.
Peace ✌️
📝 Thoughts by Zahid Jabbar.
A developer.